
皮皮虾评论框引导语会随着内容改变,可能是根据内容标签定义,即活跃了气氛又能引导用户去进行互动。

QQ群消息顺序重复消息过多时会进行折叠,点击查看全部可展开。

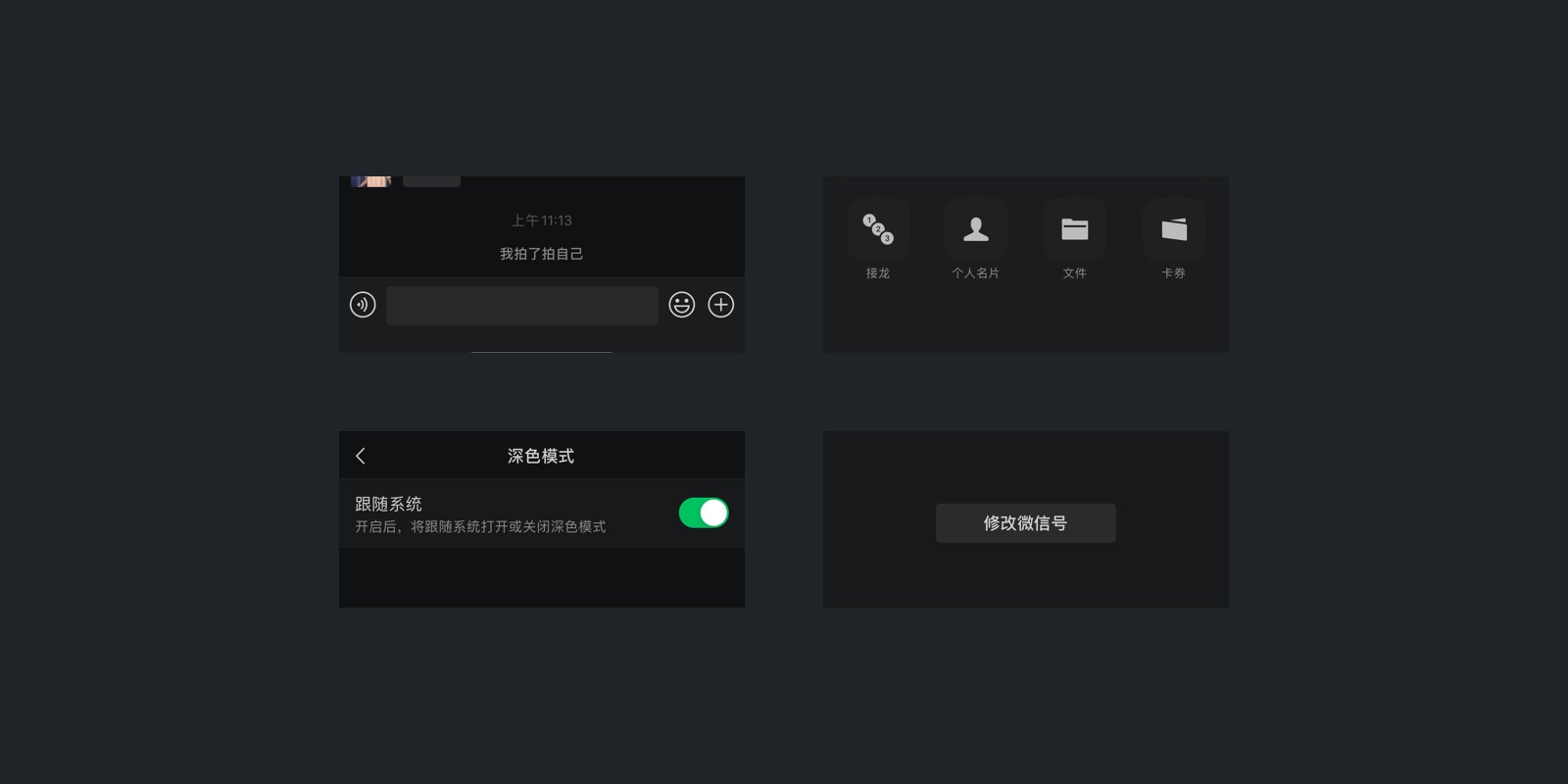
1,拍一拍,可以拍别人也可以拍自己;
2,微信群聊中可以接龙;
3,深色模式可以设置为不跟随系统;
4,iOS端也可以进行微信号修改了,你想要微信号被别人注册了吗?

微信当同时扫描到两个二维码时,二维码上会出现绿色箭头,可根据用户选择进入选择的二维码页面。

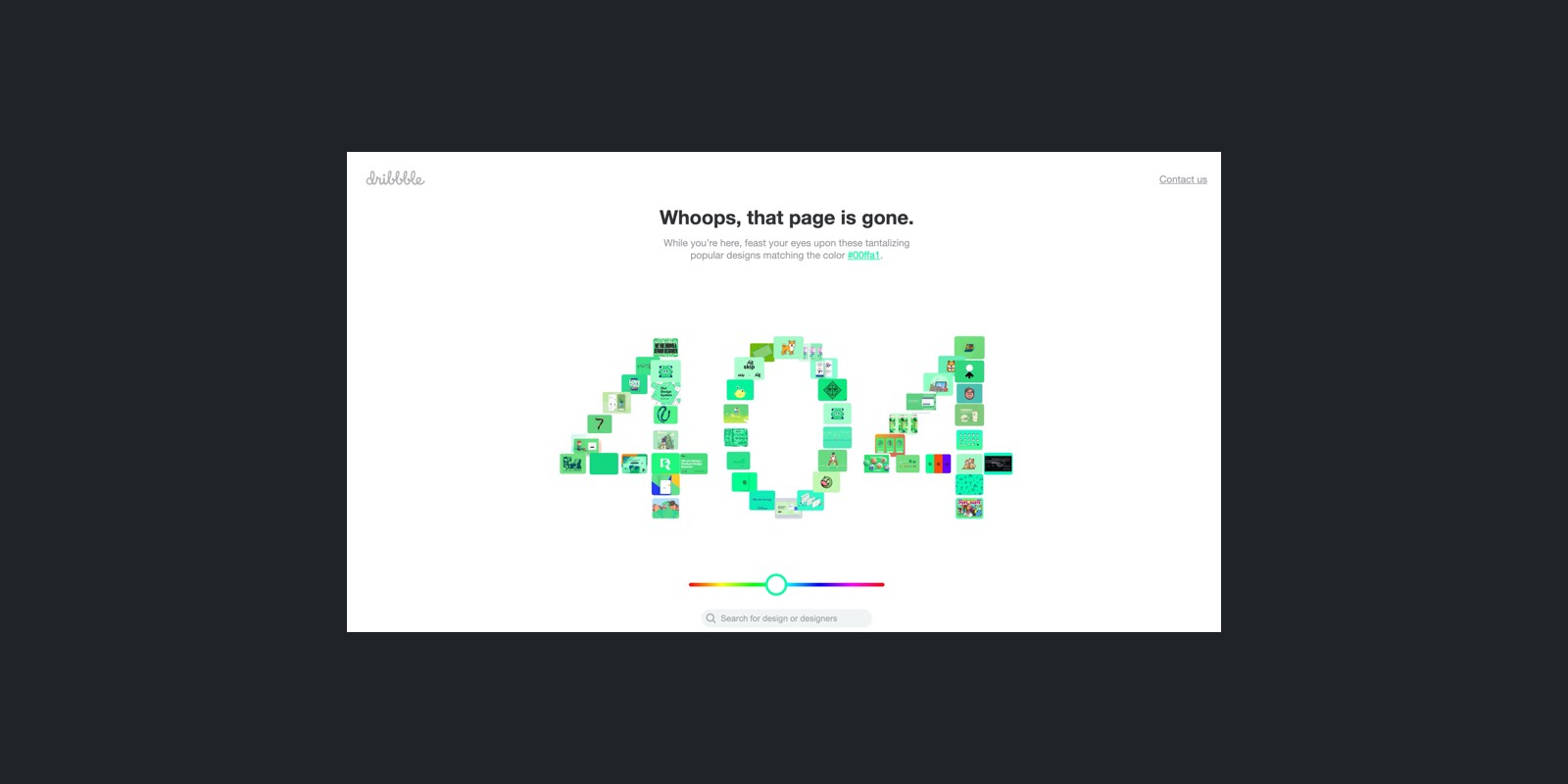
Dribbble的404页面有一个选色条,可以根据选择的颜色搜索相关色系的作品拼成404的样式。

网易云音乐的播放器无论在哪个页面都浮在导航栏右上角,核心功能永远可以一步到达,体验极佳。

强迫症患者们有没有用过淘宝的这个消息清除小扫把,相对于支付宝动不动就99+的消息点下这个小扫把确实能很快清楚强迫症😄。

皮皮虾点赞👍和踩👎加入的有趣的图标小动效,情感化设计氛围感很强,并且点赞图标会随着节日加入不同的元素,点赞会有散花的效果。

钉钉和iOS短信 聊天页面右滑可见详细时间信息,该功能默认状态下隐藏避免信息过多干扰,右滑查看详细的时间对即时通讯工具来说时效性必不可少。

微信收付款页面进行截图时,二维码会进行模糊处理提醒用户不要将二维码发给其他人,用户点击按钮操作才可取消。相对于toast和模态弹窗这样的提醒体验更佳。

微信点赞功能,不知道大家有没有发现微信无论是有没有网络的情况下都可以点赞评论,与常规操作不同的是,微信先进行成功反馈,再将数据上传至服务器然后再返回。这样的好处是可以以最快的速度给用户正向反馈,坏处是上传失败后需要通过消息二次提醒,所以这样的交互流程则需要很高的容错率,避免过多的失败操作给用户造成挫败感。

窗口拉伸时光标会建议往哪个方向拖拽,当窗口于顶部时,光标则提示只能往下拉伸。

当我打开两个相同名称的文件时,将自动显示目录以帮助区分它们。

如果在Google浏览器中搜索“kerning(字距)”一词,则搜索出来的单词“kerning”字母会有额外的间距。如果搜索“keming”则会相反 单词间距会往内收缩。

如果在Google浏览器中搜索“recursion(递归)”一词,则会提示 “您是不是要找:recursion”。如果单击该建议,它将再次建议“recursion”… 从而生成一个递归型搜索。

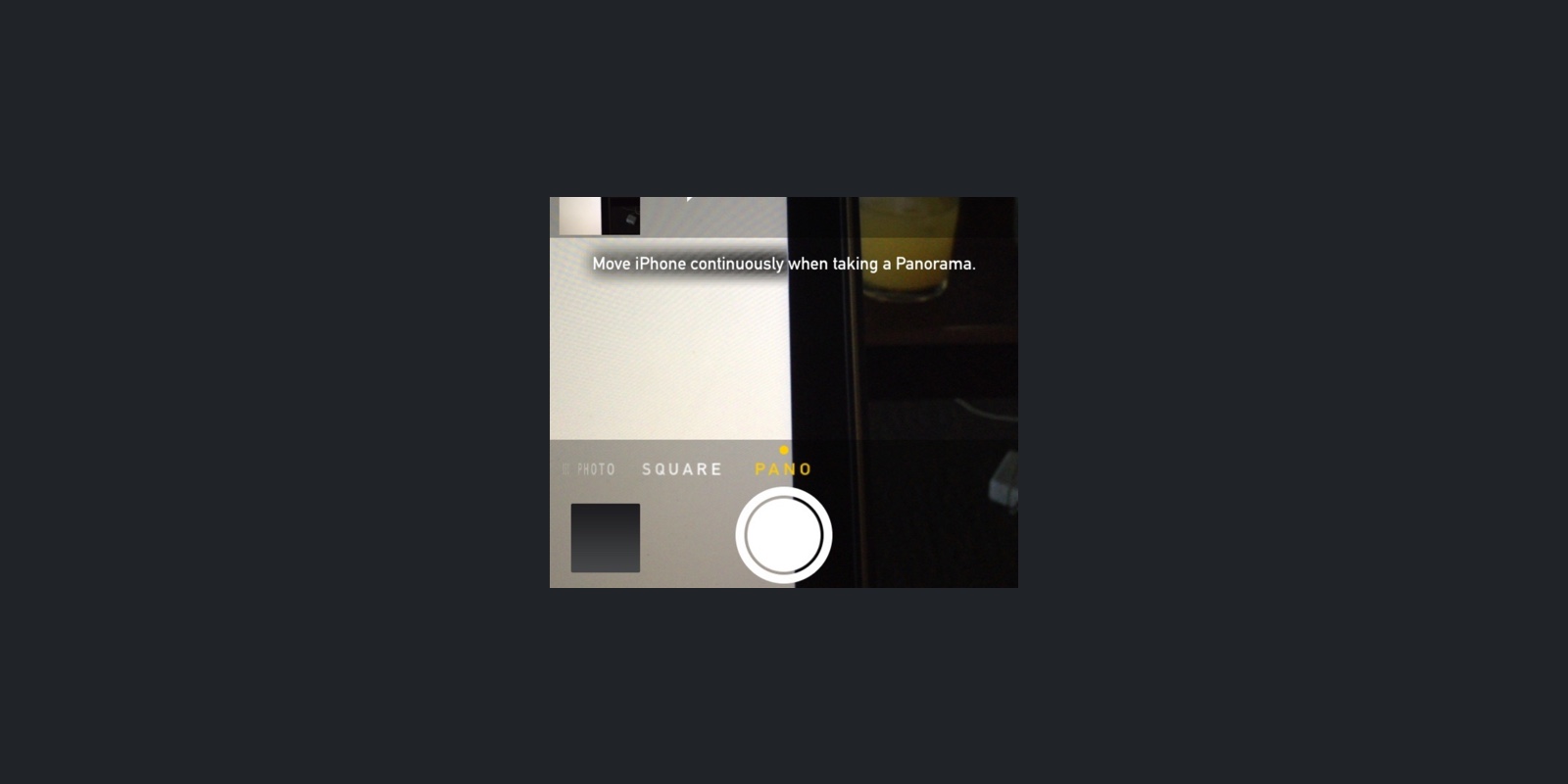
iOS相机应用在明亮的背景上显示时会动态为文本投射阴影。

Mac OS 未保存更改时,关闭按钮上会出现一个点,表明单击它不会完成正常的关闭操作。

Chrome浏览器当你一次点击Cmd+Q键时,会提示“按住Cmd+Q键即可退出”,以避免误操作退出程序。

iOS语音备忘录的图标是单词 “Apple” 的波形表示。

有时候会见到这种缺像素的切图,常见的是边角是圆形有弧度的。
1,切图不规范,贴边切图;
2,不同机型缩放后出现像素偏移;
1,规范切图,切图要有底板,内容小于底板,留出空白;
2,避免奇数,以偶数尺寸,防止适配出现像素偏移;
3,尺寸比较建议以2的次方,8的倍数;

我们偶尔会见到有时候一些文案被切了一部分;对常规用户一般不会在意这些细节;作为设计或开发人员,这些视觉BUG是需要注意的。
1,别的控件挡在了文本上无法显示;
2,UILabel 高度小于文本内容高度无法显示完整;
从上边的看文本距离图标很近有可能被挡住,但下边文本上下距离别的控件很远被别的挡住的可能很小;那就很有可能是UILabel 高度小于文本内容;正常UILabel 自己生成的控件高度是自适应的不会出现这种问题,那就有可能是之前设置了文本固定行高,之后增加了字号导致无法显示;具体如何,需看代码。
1,认真校验;
2,建议设置行高与字号 字体上下至少大于等于2个像素;
3,开发使用SystemFont系统字体,不写死行高;

很多桌面浏览器,为方便用户连续关闭标签操作 在关闭标签时只要鼠标不离开标签 标签宽度保持不变并且位置不变直到后面没有标签才自适应宽度,或者鼠标离开标签才自适应宽度。

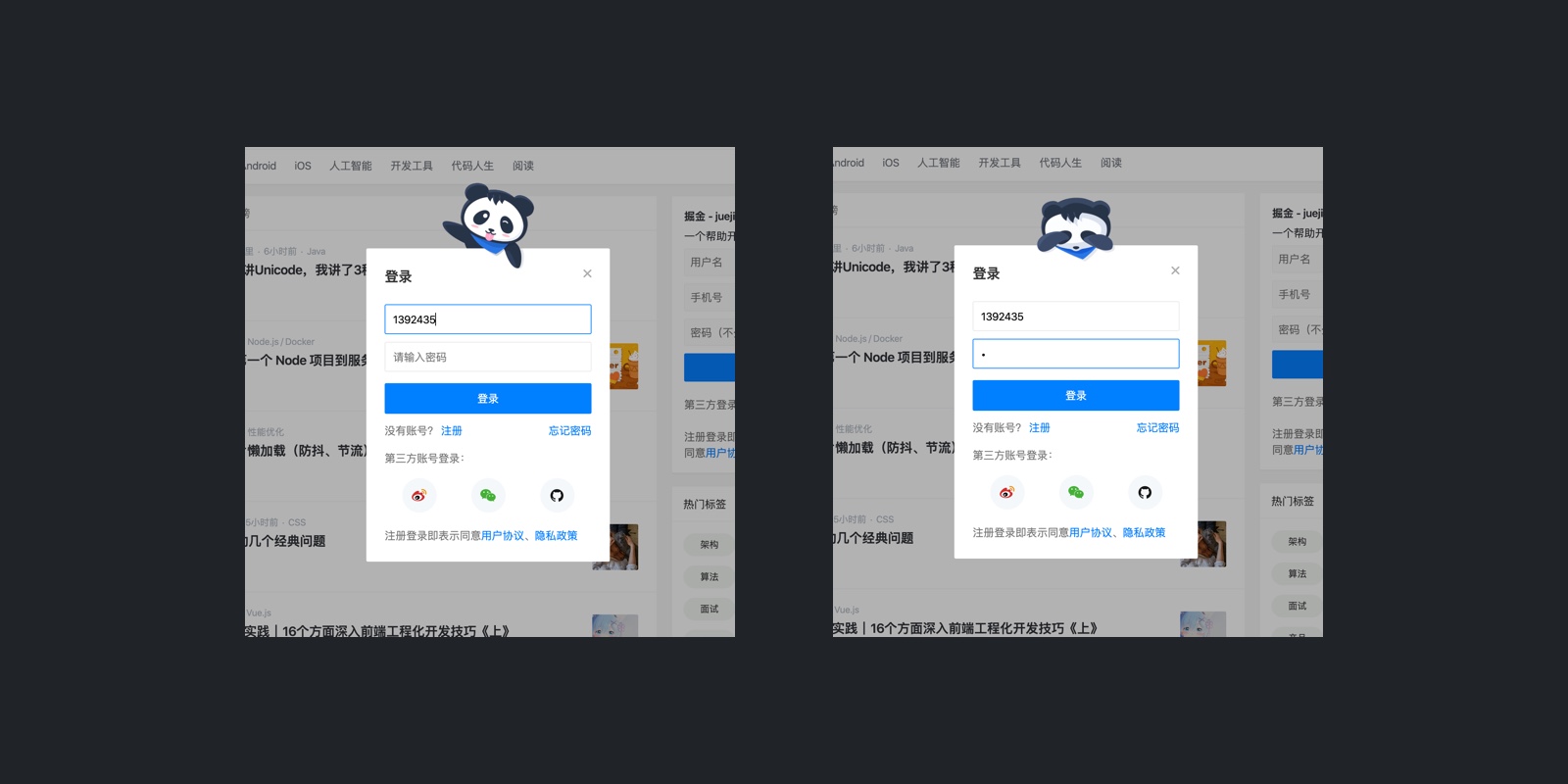
掘金,在填写账号时会小熊猫会伸出舌头举起手;在填写密码时小熊猫会捂上眼睛;给用户传递了趣味性和账户安全感,小细节体现了情感化设计。

QQ空间广告切换交互不同于之前传统的方式;切换的交互形式是圆形扩散转场动画,切换的速度是根据用户的滑动速度来控制。

微信,有个小交互细节,在消息列表中双击微信图标可定位至未读消息。

在使用网易云音乐听音乐时,在播放界面点击喜欢图标后,在页面右上角会出现一个小鹿从跳圈里出来提示分享音乐;这样不仅引导了用户去分享喜欢的音乐,小动效也增加了应用很大的趣味性。

大家对Path的经典按钮都非常熟悉了,点开按钮里的睡眠小按钮进入睡眠模式;Path中极具情感化设计的内容情节及动效,在睡眠时间线上给于相应的反馈,我的标签是 夜猫子 已废 T_T

进入支付宝内进行截屏完成后,会弹出一个截屏求助反馈;支付宝检测到当前用户在应用内有截屏动作,这个动作会有进行反馈的可能,点击求助反馈可跳转到求助反馈页面;一个小小的动作却显得很人性化,同理心。

以上是 iOS闹钟 MIUI闹钟 nubiaUI闹钟 对比;在闹钟进行关闭闹钟时有一个交互细节,iOS闹钟直接关闭,其他平台会有个关闭重复闹钟提醒。这个交互细节不能说谁好谁坏,都有自己的设计理念;iOS直接关闭减少了操作成本符合去做关闭这个动作的预期,带关闭提示的同样也显得很友好。

外卖订单生成时,店家会得知用户是第几次购买,这条数据反馈了店家和用户的一个购买频度信息;点外卖的过程中有没有感觉很多店家首单会很实惠。

当我们再来一单时,备注会默认为上次填写的备注信息;符合人们的饮食习惯,减少了用户输入操作成本。

Facebook的分享有四个选项,不同方式的分享让社交更加便捷;其中,快转(公开)是无法进行评论快速转发,分享即针对该帖子可评论发表意见后进行分享,通过消息发送和分享到好友时间线可单独分享给朋友;
这样做的好处,用户可根据不同类型及内容的帖子根据特定的需要进行不同方式的分享和转发。

Twitter不同于Facebook这个社交平台,Twitter是全球互联的微薄客;它的用户更关注帖子的热度,而Facebook是一个圈子社交平台,它的帖子更关注评论内容;评论区也是一个值得开发的板块,像一些平台的热评/神评。